Building a website for older browsers
Hundreds of websites out there attempt to maintain the best compatibility possible out there. This means supporting the older browsers such as Internet Explorer 6 and 7 (remember those days?) where CSS was in it's infancy.
To build a site that reaches out to everyone, one must assume that their target audience has at least one user who is using one of these dated browsers.
Take this site for instance. It uses many features that are not supported in the CSS2 based browsers such as IE7. To maintain a readable page (afterall, that's what a website is about, right?), one must implement specialised techniques. The pages are intentionally different, because features like inline-block are not supported by IE7, so to make this work we tell it to use block and instead of having a width of 48% we give it back the full 100% width. The site looks different, but the content looks well-formed.
Below is a set of pictures of the site front page showing how it should be, where the fix has not been applied and where it has.

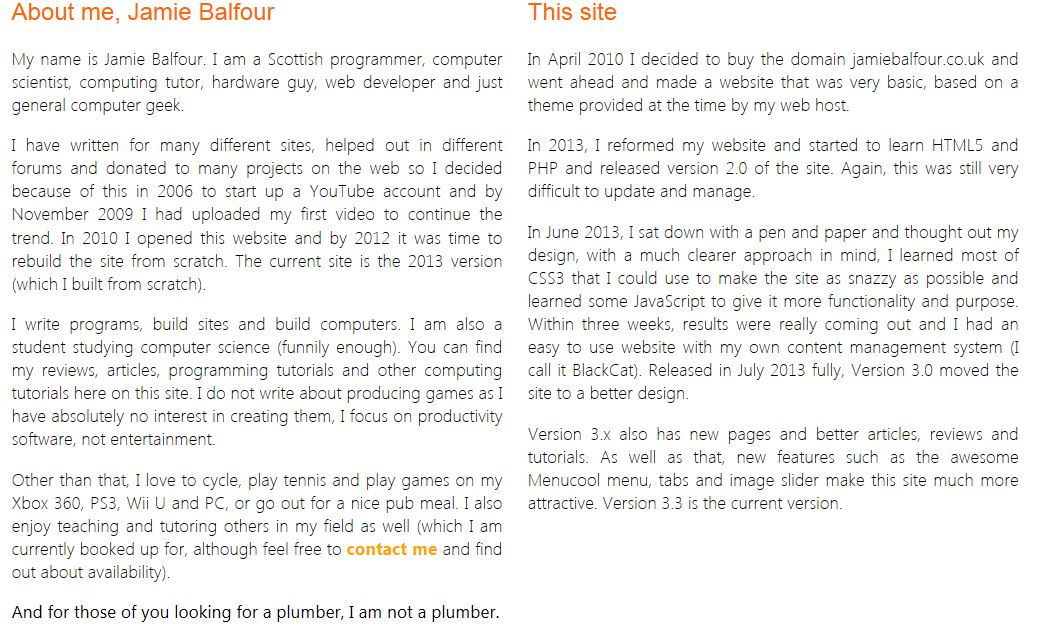
How it should ook

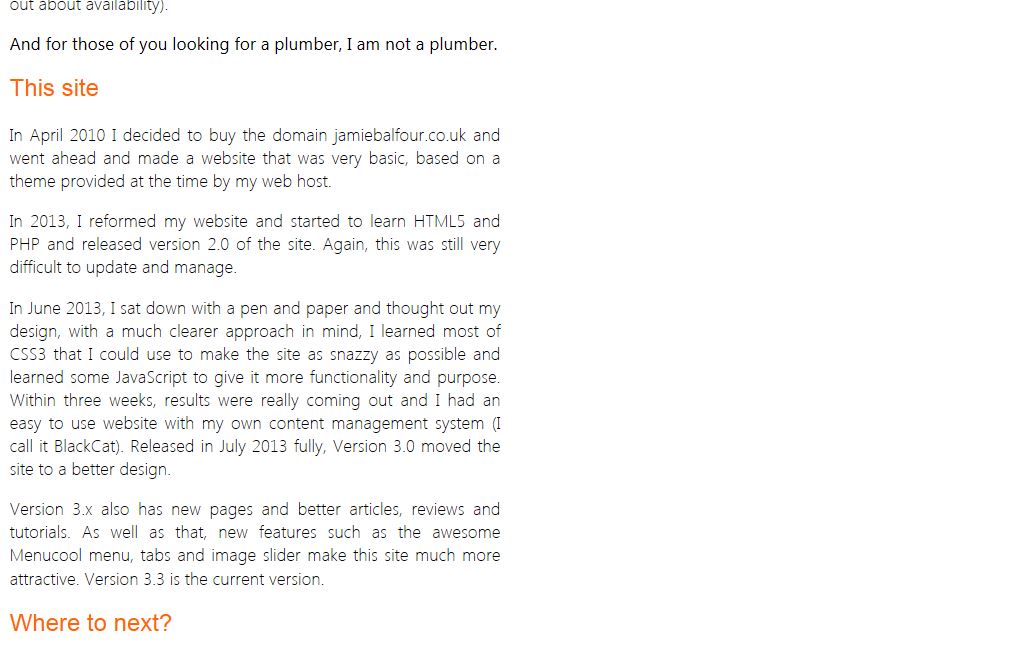
IE7 without fix

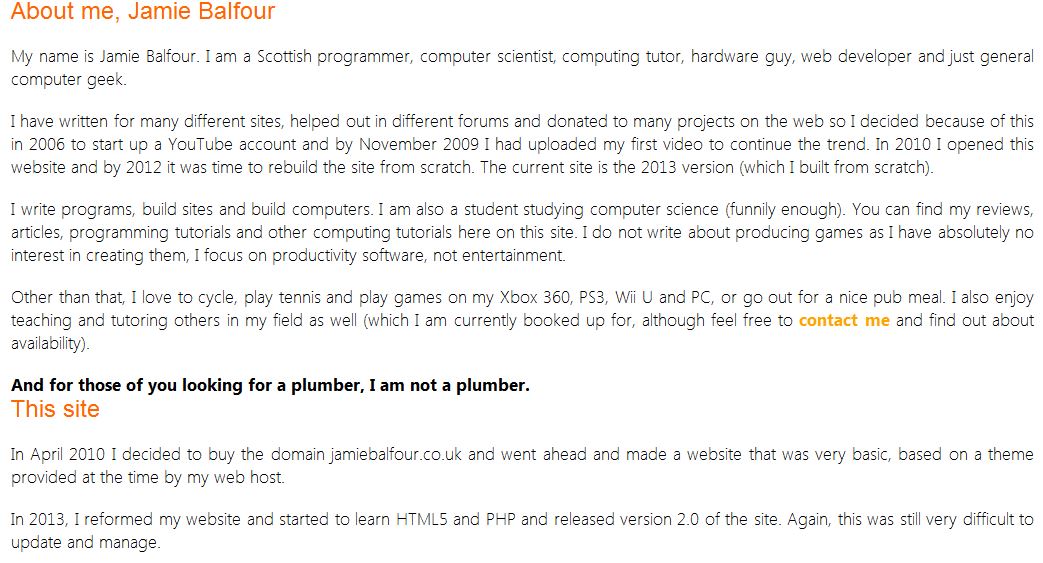
IE7 fixed
The first image shows the website in Internet Explorer 8, Safari 6, Chrome 23+ and so on. This is perhaps the most optimal, as the site was designed to look this way. The second image shows how it appears in IE7 without a fix. Nothing is columnised thus the site will not display as an easy read. The final image, image 3, shows how applying the fix can metamorph the website into a different design, with just a few lines of CSS, but retain its inner value.
The fix which I actually discovered from another website found here, is to apply a certain character to the start of a CSS attribute. Whilst it may seem a bit of a hack, it seems to work well. The fix repairs my website for IE7, at least, as I have no interest in supporting IE6, as there are just so many features that are designed for CSS3 such as border-radius, box-shadow etc.
.column
{
/*IE>8*/
width: 48%;
display: inline-block;
/*IE7*/
*width: 100%;
*display: block;
/*IE6*/
_width: 100%;
_display: block;
}
This was formed by Brian Cray's tutorial. I'd like to pay him thanks for his incredibly useful technique.
Using conditional comments
An alternative to this is to use conditional comments. These are comments that Internet Explorer version 1 - 9 (inclusive) will take advantage of.
<!--[if IE 6] <link rel="stylesheet" type="text/css" href="/ie.css" /> -->
This will check whether or not the user is using IE6 or not and include a stylesheet based on the result of the if statement.