As a developer, there is one thing that is at the top of my list of things that I need to decide on - the text editor.
The development environment needs to be pleasing and make you feel comfortable (whilst developing Dash I feel quite the same way, if the content management system isn't user friendly, you can't be comfortable using it). I've been through a lot of editors - starting with a bunch of versions of Visual Studio, including Visual Studio 2005, 2008, 2010 and 2013. They are all brilliant and I'm glad that I made the choice to use them for about 7 or so years whilst I was a .NET developer.
Things changed quickly though as I became a developer based on Mac OS X. I was forced to find a new editor that suited my development purposes. When I stopped developing in VB.NET and C# and began developing Java, HTML, CSS, JavaScript, PHP etc. I found that I needed to find a new IDE that would suit those purposes. For the vast majority of those (all the web based ones) I used Aptana Studio 3. Aptana was brilliant but it quickly felt dated but I just could not afford the time to get a new editor without being certain that it was right for me. A good IDE needs to be extremely colourful (because that helps highlight different syntaxes), be fast and not prone to crashing (as Aptana eventually started doing) and be feature rich. For me one of the most important features of the IDE is support for SFTP. Aptana offers this out of the box. I then moved from Aptana to Eclipse with the Aptana plugin - pretty good to be honest.
Eclipse is brilliant for Java development, and I still use it because it can compile a JAR file in so few steps, it can interpret and debug programs well and it just feels like it was designed for Java. However, Eclipse was eventually laden with the same bug that Aptana has and would crash from time to time - particularly when in the Web perspective.
So I made another move, this time to Adobe Brackets. I jumped on the Brackets bandwagon when it was pretty young, and I loved it. Syntax highlighting is lovely, it's feature rich and it's open source. Unfortunately, this jump was too early - Brackets just didn't have everything I needed. In 2015, I started an Adobe Creative Cloud subscription. As a result I gave Dreamweaver a try and I liked it (looking back, I don't know why I liked it really other than the fact it had SFTP built in).
Introducing Atom
Atom is now my favourite text editor. After being introduced to it by a colleague at work, I feel like I've come to love it. It's colourful, well designed, doesn't crash and has everything I need from a text editor or IDE.
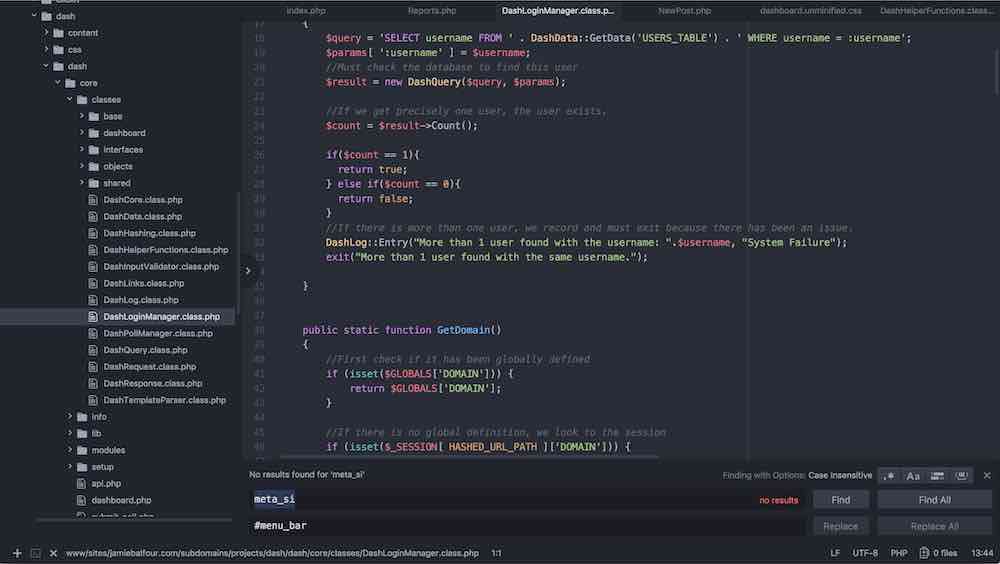
Why is Atom nearly the perfect editor though? Well my first reason is that Atom has clear colouring - it's dark interface clearly defines the background from the foreground and its syntax highlighting is bright and stands out well. On top of this, Atom features a plugin system that means that if the feature you want is not available, it's likely to be available as a plugin somewhere. Atom is fast - it doesn't slow down too much as files get larger - I'm talking about PHP files, which I always break into logical files which rarely exceed 3,000 lines.
People may say what about Visual Studio Code, since being from a Visual Studio background surely I'd like that? Well yeah I do. But I found Atom to be even nicer.
I think that if you are reading this and looking for a new text editor with a beautiful touch to it, Atom is well worth a try.
If you have a different favourite, I want to know what your favourite editor is.