Just a few days ago I was saying how Microsoft is becoming one of the tech greats again - Windows 10 finally feels like a decent OS (although it never will be macOS or Linux and will always have flaws at it's core), their cloud platform is really quite something, opening the .NET library to everyone and making it cross platform and their awesome work with the latest version of Microsoft Office. Then they pull a stunt like buying GitHub.
Microsoft has always been very committed to GitHub since apparently they made the most contributions to repositories, which is nice to see, but it's sad to see a company, whose CEO once referred to open source as a cancer, whose main products are all proprietary, paid for, non-open source, buying a company who is committed to making open source a big thing.
Of course I use GitHub - who doesn't in the software development world. I have my own private repositories where I store the latest versions of Dash and ZPE amongst other software but from my point of view, particularly from the point of view of integrity, I am worried about the future for GitHub. If Microsoft pushes new restrictions as they have done in the past (for instance, the shutting down of the new free, non-Microsoft developed Halo 3 remake on PC) then GitHub may not be the place for open source developers to put their faith into.
I'm not being critical of Microsoft here, by the way, I'm just pointing out that I don't think their $7.5 billion purchase was the right move for the community.
BalfRibbon was a major project that aimed to bring a very well designed user-experience element to a web development environment in the form of a ribbon bar similar to that of Microsoft Office. It's use outwith that university project has been limited and I do not allow downloads of it.
However, requests can be made to use it. I have used it on several of my own backends to my websites (non-front facing parts of my websites).
I'm now working on releasing version 2, better known as BalfRibbon V2, which removes a lot of scrap from the first version and focuses more on a CSS implementation and removes a lot of unneccessary JavaScript. V2 will be available very soon, so keep an eye on my page dedicated to it.
It's been a long time coming but I'm happy to announce that from today you will be able to download ZPE 1.6.0 from my website.
Main new features include:
- Fast compiler
- Better way of using constants
- Fixes to the argument system and simplification of arguments on command line
- --gfx mode
It's true. We're finally on to BT's Superfast package! Finally our internet connection at home is fast enough to download a server backup each day without sacrificing the whole connection.
After doing a speed test this morning I have noticed that we've had a huge increase in speed. From 12Mbps all the way up to as high as 48Mbps, we're getting a much better all-round experience.
Upload isn't bad either - we're getting 8Mbps which is 16 times faster than the 0.5Mbps upload we got yesterday!
In the last few months I've not been able to put as much time into Dash as I'd hoped. However, fear not! I've recently updated Dash with some snazzy new things and some minor improvements.
First of all Dash now includes BalfPick, my own dropdown/select box - a vast improvement on those pesky ones built in to the browser. If you've not seen how BalfPick works, take a look at it on my website or take a look at my sample blog.
Secondly I've fixed the issue with the invisible scrollbar in Firefox. You see the sidebar is meant to be scrollable, but it's meant to hide the scrollbar. This caused issues on Firefox but it's now been sorted.
On top of this, I've made some general improvements to the UI - the login screen now supports the glossy/glass look that I've been testing out across Dash using the backdrop blur effect.
Finally, small performance improvements have been made since the last update so it's worth trying out this version just for that.
For a long time it's been something I've needed to implement - a new version of my select element on my website.
Some of you may already know that styling select elements isn't easy and is incredibly restrictive in all of the main browsers. I'm sick of this attitude from the developers of these browsers and I really couldn't be bothered wasting my time trying to pull off some hack that fixes that so instead I followed my technique I used to create the radio buttons and checkboxes on this website - hide the actual form component and wrap it in a label. I call this BalfPick.
BalfPick is nearly finished and it's already across my website. I've had a few issues with Windows tablets but overall it's working on Android, iOS, Mac OS X Firefox, Chrome and Safari and the Windows equivelants with click and Edge on Windows. Surprisingly, each browser acts very differently and each operating system works differently too. As well as that, click and touch events must be registered differently (I developed a rather crude but very clever method for stopping click and touch events being registered at the same time in BalfBar back in 2014 and I'm using a slightly better version of that in BalfPick now too).
BalfPick is also available as a jQuery plugin as with the rest of my Web Independently Styled Project. What makes BalfPick different is it's unique support for both a really attractive desktop dropdown and it's ability to support the native dropdown on touch devices.
I'm also planning on bringing BalfPick to Dash in the next few days because some of the dropdowns could do with this.
Take a look at an example of this on my site here https://www.jamiebalfour.scot/about/interests/gaming/warcraft3/spellcraft/.
I thought I'd share some Linux wisdom with you all. Today I'm talking about symbolic links.
Until recently I have been making my live site a direct duplicate of all content of the development site. This meant that I needed to have two copies of all static files. Uh oh. For instance, my photo gallery on my website is about 400MB in size, so that's 800MB used for the photo gallery between the development site and the live site.
Overall, the method described is expensive and isn't necessary. I have been for quite a while considering symblinking the two to avoid static content being duplicated. Alas, it has been done. I now have a new section on the web server called user_content - a place where all user content that is identical between the live and development websites will go. This not only simplifies the copying of content by no longer needing a manual copy between the development and live sites, but it also reduces the storage space that was wasted with the old design.
For example:
ln -s /www/user_content/jamiebalfour.scot/files/gallery /www/sites/jamiebalfour.scot/public/live/gallery/content
simplifies the whole process of the gallery updates on both the development and live sites.
Overall, using symbolic links has made huge differences to my web server.
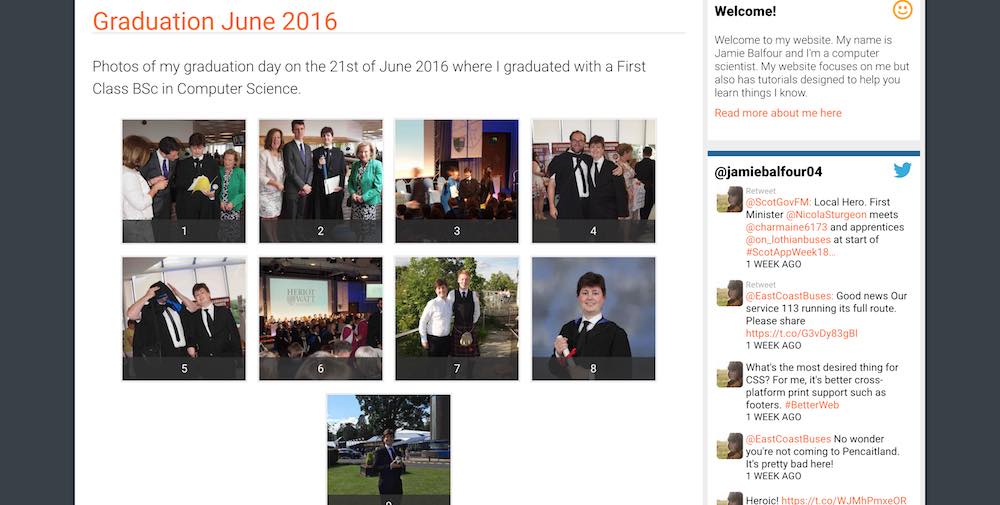
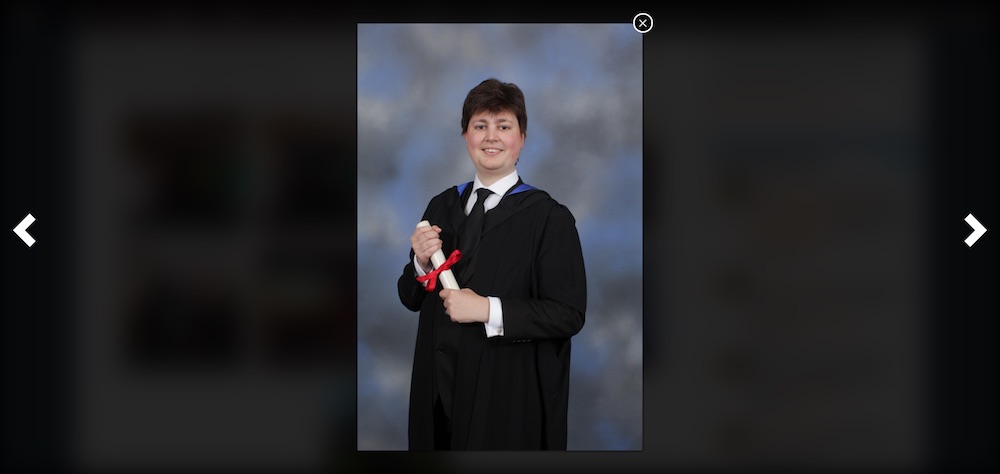
In the last few hours I have brought a ton of new features to the BalfGallery project - features that make this gallery miles better than what I had with my previous gallery.
In essence, BalfGallery is formed of two of my components - a PHP scripts aptly named BalfGallery and a jQuery plugin called BalfPopup. The popup is used in multiple places on my website and replaced MagnificPopup earlier this year on my website. This was a big change and required a lot of my time to make BalfPopup actually useful. In comparison to the previous gallery, BalfGallery is lightweight, fast and it takes advantage of features of my own BalfPopup which make it really powerful.

On top of this, it integrates better into my own website by flowing with the design concepts of it. Although currently available as a jQuery plugin, it is actually written differently to the other plugins I provide and the jQuery plugin is nothing more than a wrapper.

New features to BalfPopup now include left and right arrows for images - it cleverly finds the next images using the PHP script thus saving JavaScript resources.
ZPE 1.6 will be out by the end of March and it will include a big update.
The biggest change or addition rather is that of the new FX look and feel for the GUI. Currently, in alpha stages, I am currently looking to bring a better built-in editor that will use the JavaFX package. ZPE has been neglected for some time, and I aim to stop neglecting it over the next few months.
Version 1.6 will also bring some performance improvements and bug fixes.
You'll be able to get it soon, and now that ZPE has been downloaded over 5,000 times I am happy to continue developing it.
Today I attended the Amazon AWSome conference and today I decided in the next few weeks I will move over to use AWS in more and more of my projects.
The conference was very useful because it gave me an insight into how I would use AWS but it also covered the basics of getting started and how I can migrate to the Amazon cloud service. I found the talk interesting and I found that the presenters were well informed on what they were speaking about and within the first part of the day I decided it's time to move to using it.
So what did I learn? Well, perhaps most crucially, I learned that it's not as daunting as I first imagined and that they have most of the features I currently have available from day one. I also learned that it's not going to be overly expensive to make the shift - perhaps cheaper in the long run too.


