As part of the WISP, I intended to release a full UI package called BalfUI. BalfUI will include both BalfPick and BalfSlider and will be fully modular - using my website, you can pick exactly what parts you want and receive a minified package of CSS and JavaScript containing just what you need. This was actually requested early last year, and I had originally considered it but decided against it. BalfUI will also include a flurry of other things, including BalfRibbon; I'm hoping for an early release of my Phoenix Font and other UI elements.
All of my projects are open source and hosted on GitHub for anyone to use. BalfBar also features a menu generator on my website to simplify the generation of the HTML.
BalfVote is my latest addition to my WISP. Developed in a couple of hours, I developed a tool that I want to use in my classroom. Since I have already moved away from using Google Slides and to slides.com, which gives you much more granuallar control over the HTML and CSS on the pages, I have already made the change to a more consistent set of slides - all hosted on my website. I have also been creative with my interactivity in my lessons, for example in one lesson the pupils must provide the correct answer and when they do, the text box highlights green, whereas if they get it wrong it goes red. Other lessons have timers built-in to them, or quizzes built with BalfQuiz and much more. By having the ability to embed iframes and HTML I can do anything I want.
As you'll know, being a dual-typed being, an educational practioner (aka teacher) and a computer scientist, I like to mix my skills together and come up with ideas that can really change and inspire children and over the last year my focus has been making my lessons more digital and more interactive. I mainly focused on moving away from standard PowerPoint based lessons, to more online tools such as Google Slides. I then opted to have much more control over my content so moved back to slides.com (I have been creating presentations with reveal.js since 2016). slides.com is only part of the picture as it helps me to make the slides and export them to HTML. I made a lot of the features I have in my lessons myself. And my slideshow player is where the magic happens. I have tons of features in JavaScript, CSS and PHP powering them. This makes my lessons consistent and very functional, but also engaging.
This is exactly what BalfVote aims to do. By asking pupils questions regularly throughout a lesson I can guage how well the class is understanding a concept. Coming very soon is an option to have right and wrong answers too, which can make this more like a quiz.
Head on over to balf.vote to find out more.

There are plenty more innovations like this coming, so keep an eye on my blog!
I'm really happy to announce BalfSlider V2 as of today. It is now fitted out with the generator and the samples as well as being used on my own website without any issues.
V2 breaks compatibility with V1 but offers much smaller file sizes and easier to maintain code. Packaged as always with the slideshow is the BalfSliderAnimations package. This has changed too, albeit, very marginally. Effects are still the same but the structure of the code differs.
Why did I bother?
The old version was, at the very least, difficult to maintain. I needed to streamline this version and move away from passing objects. The new version offers more functionalities that will allow future animations to be created with ease.
You can download the latest version from my website from today.
I have finally redesigned BalfPick from the ground up for the second iteration. This version is completely different and relies on much less JavaScript and does more using CSS. It's much higher performance, better on mobile devices with touch and much lighter in weight too.
Part of the new design focuses on streamlining the manner in which it is used and instead of providing a custom dropdown list it simply uses the original dropdown list built-in to the browser or operating system.
Below is how these new dropdowns look on my website in dark mode.

I've been planning on getting BalfComment up and running for a long time and now it's finally here. I'm close to adding this to my own website and will start with my own ZPE Documentation pages.
Once again, BalfComment is neutral to designs.
For a long time it's been something I've needed to implement - a new version of my select element on my website.
Some of you may already know that styling select elements isn't easy and is incredibly restrictive in all of the main browsers. I'm sick of this attitude from the developers of these browsers and I really couldn't be bothered wasting my time trying to pull off some hack that fixes that so instead I followed my technique I used to create the radio buttons and checkboxes on this website - hide the actual form component and wrap it in a label. I call this BalfPick.
BalfPick is nearly finished and it's already across my website. I've had a few issues with Windows tablets but overall it's working on Android, iOS, Mac OS X Firefox, Chrome and Safari and the Windows equivelants with click and Edge on Windows. Surprisingly, each browser acts very differently and each operating system works differently too. As well as that, click and touch events must be registered differently (I developed a rather crude but very clever method for stopping click and touch events being registered at the same time in BalfBar back in 2014 and I'm using a slightly better version of that in BalfPick now too).
BalfPick is also available as a jQuery plugin as with the rest of my Web Independently Styled Project. What makes BalfPick different is it's unique support for both a really attractive desktop dropdown and it's ability to support the native dropdown on touch devices.
I'm also planning on bringing BalfPick to Dash in the next few days because some of the dropdowns could do with this.
Take a look at an example of this on my site here https://www.jamiebalfour.scot/about/interests/gaming/warcraft3/spellcraft/.
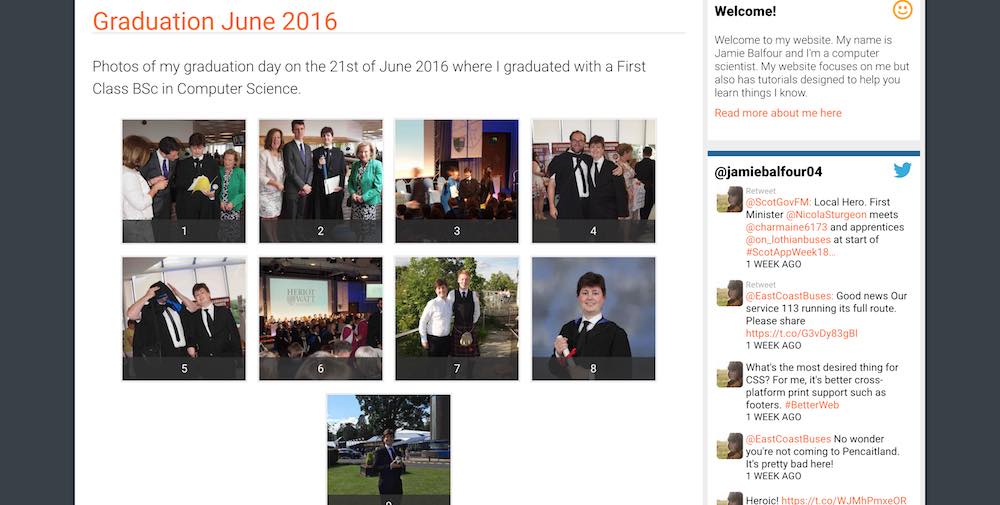
In the last few hours I have brought a ton of new features to the BalfGallery project - features that make this gallery miles better than what I had with my previous gallery.
In essence, BalfGallery is formed of two of my components - a PHP scripts aptly named BalfGallery and a jQuery plugin called BalfPopup. The popup is used in multiple places on my website and replaced MagnificPopup earlier this year on my website. This was a big change and required a lot of my time to make BalfPopup actually useful. In comparison to the previous gallery, BalfGallery is lightweight, fast and it takes advantage of features of my own BalfPopup which make it really powerful.

On top of this, it integrates better into my own website by flowing with the design concepts of it. Although currently available as a jQuery plugin, it is actually written differently to the other plugins I provide and the jQuery plugin is nothing more than a wrapper.

New features to BalfPopup now include left and right arrows for images - it cleverly finds the next images using the PHP script thus saving JavaScript resources.
The Zenith Parsing Engine 2.0 and a lot of the interpreting and compiling features are coming soon.
ZPE 2.0 differs hugely from ZPE 1.x because it is being rewritten in C++. As you can imagine this is a huge job for me but I've already begun rewriting the amazing parser and will soon begin work on a compiler and later interpreter.
It's easy work for me and I love it so there's nothing to worry about. I will also likely open source the project too :). We can work together to develop the best programming language ever! Let's make it powerful, fast and efficient with memory (I'll need to write some GC tool at some point for it, if you've got experience in this, please please get in touch and we can work on bringing it to ZPE).
ZPE 1.x will continue to evolve alongside ZPE 2.x and will continue to recieve updates until I officially declare that ZPE 2.x is powerful enough to do what ZPE 1.x can.
Next topic, Dash. Dash is now on hold for the foreseeable future. No reason other than a lack of motivation for it for now. And again, the lack of motivation is not because of anything but since it's in a really good position I want to leave it for a while before I work on it again.
I'm working on website hosting and websites at the present time, so both of these projects are taking a backseat for the current time.
Also, I will rewrite the SCSS for BalfBar in the next few weeks because it was getting a bit messy.
Also, my Halloween theme on my website is here for 2017!
I have been working a lot harder than usual on my projects, particularly on BalfBlog, which has been my sole focus (even above my own site maintenance) for some time now.
However, I want to inform you all that from now on I will only be spending the half hour lunch I have and some Saturdays working on these projects. Support can now only be done by contacting me on a Saturday (I won't read any that are not on Saturdays by the way).
Site issues
Whilst I call it a site issue, it's not in my control at present. Somebody has declared my web host's IP that my site is using is spamming them (probably Microsoft themselves) and therefore no emails are being received by Hotmail/Outlook.com email addresses. This is because the IP address range has been blacklisted. I've been in touch with my webhost about this. But more importantly I am looking at moving to a paid email service now anyway.
Please note that subscriptions and new users are currently not supported. I will send out a push notification about this too.
I have been trying to find time to make this video and finally got round to it last week. In this video I take you on a small tour of BalfBlog and explain what it is. I hope you find it useful and interesting.


