Today BalfSlider received it's first major update - adding functionality to the slide control buttons and to give more externally available features. It also added newly exposed Back, Forward, Stop and Start functions. This update makes the slider controllable by users through two different accessible options.
The first of these options is through the slider buttons. The slider buttons are found on almost every slider as a crucial feature allowing users to select a slide of their choice (so if they caught only a glimpse of a slide but missed the main focus of it they can easily go back to it quickly without needing to go through the whole slide show). BalfSlider simply detects whether there is a ul element with the class selectors inside the BalfSlider element. If it detects one it will bind a click event to each of these and it's corresponding slide. Theoretically, this is the best way to prevent any external exposure of these on your website. There's no need for external exposure anyway.
On the subject of external exposure, the second option is designed for this. This method binds the Back, Forward, Stop and Start functions to the plugin and makes it very easy to go backward, forwards, pause and play your slide show from JavaScript - a feature I've desired on many other sliders out there. This is designed for use at an elementary level meaning you can easily just call the function. Let's take a look at how we do this:
var s = jQuery('.balfslider').BalfSlider({AspectRatioWidth : 16, AspectRatioHeight : 9}); jQuery('button').click(function(){ s.Forward(); }
So in this instance we use jQuery to bind a click event to the button which when triggered will call our Forward function on the BalfSlider assigned to the variable s. That's pretty easy to understand.
The update will be available to play with on the webpage on my website dedicated to this project. It's still in development stages so bugs may be found in the version up there.
This post also was to describe the inner workings of BalfSlider and what it does that's different. Well BalfSlider takes a new concept introduced with one of my projects a few months back of a model that represents the internal functions, basically acting like an interface. This model is an object which all different transitions must follow. The object features several (empty) functions such as the Next function and the Animate function. These functions are placeholders that should be replaced with the transitions own implementations of them. This makes BalfSlider very lightweight and easy to update too but also makes the development easier. This method of development means that all that is needed to develop a transition is a few implementations that fit the model's specifications.
Also, this is my 300th post on my blog! This marks a very important moment for my blog and for BalfBlog in general.
Whilst I never imagined I would work on an image slideshow plugin for jQuery again, I'm happy to announce the new version of BalfSlider.
BalfSlider follows my naming scheme and is part of my Web Independently Styled Project (WISP), and it follows the same design principles - none. In other words, the host website does some styling for it. It's open to development.
As a result of all of this, BalfSlider is incredibly lightweight - even more so than BalfBar which is hugely small. BalfSlider is designed for flexibility offering many different transition styles (coming soon).
If you want to see a sample, look at my front page.
I don't often post about my projects here in my personal blog and tend to leave these to my project blog. However, this update to BalfBlog is significant and very important.
Today's update brings the long awaited installer package. It's very lightweight and fits right into any blog. All that you will need to do is go to your blog for the first time with the front page referencing the BalfBlog.php file. If the front page of the blog is not configured with this file, it's just as easy to visit the /balfblog/ directory on the blog. This will also trigger the installer. When you get to the installer, it's simple, since it's just the same as the settings front page on the BalfBlog Dashboard.
This new and improved version of BalfBlog also brings some changes around that focus on making it more flexible and lightweight. For those that enjoy the fact that BalfBlog integrates into any website very well, I will be bringing more and more features to make this easier for you in the next major version. The latest version is not yet available, and I do not intend on making it available until the full release of version 2.2.
Whilst it is nearly October 2016 (how time flies), I will be launching a new video on to my website and YouTube most likely in September.
This video aims to explain two of my Web Independently Styled Project, namely BalfBlog and BalfBar. BalfBlog has been getting a lot of updates, but that's not to say that BalfBar hasn't been getting that TLC.
As you may have noticed I have moved my website to a slideout side menu recently. This is a new feature of BalfBar and it's easy to switch. Since BalfBar is written in SASS instead of pure CSS, switching between enabling or disabling Dark Mode and switching between Dropdown and Sidebar mode is easy because all you do is change a variable or two. The main focus of BalfBar recently has been on this new type of menu and bringing it to it was not difficult at all. By doing this, users have the choice between two types of mobile menu with few changes, making BalfBar one of the lightest mulitple menu typed menu systems available.
BalfBlog has become even more powerful in the last few months with a focus on cleanliness and a move to a more streamlined interface. BalfBlog 2.2 which will be out later this year will focus on adding more server support so that the IIS servers out there can have just as pleasant a time as Apache has with BalfBlog. It will also focus on more tools and remove some of the older tools. BalfBlog also focuses on a much stricter system that ensures that all posts have an introduction, regardless of the mode. The reasoning behind this is to ensure that subscribers' RSS and emails are more concise.
I'm also looking to integrate infinite scrolling through posts (i.e. Ajax loaded posts) to BalfBlog and hoping that this will be an easy to integrate option. Whilst BalfBlog is solely a backend blogging system, I will provide source code to allow you to perform an Ajax request (you could simply write your own now, it's not going to be all that difficult). Next I will focus on integration with new modes, particularly the page CMS mode. I will also be making a new and fresh installer application for BalfBlog. This powerful new installer will integrate into the existing dashboard and for users who have yet to configure a data.php file it will help them generate the settings for them.
Both BalfBlog and BalfBar rely on community support, so if you are using either, please let me know what you think through the contact forms on my website.
This is a difficult question since so much is new! I have added the following (not in order):
- The number of posts has been added to the modular category list e.g. General [10].
- The newly added mod_rewrite tools have been improved with more rewrites. This makes these URLs more SEO friendly
- Adding a new post to a category is easier than ever, and the interface is no longer complicated by many input fields
- The new settings panel allows you to maintain settings without needing to change the files
- Pages, categories, posters and tags now all redirect to the newly implemented rewritten URLs. Instead of using ?poster=test BalfBlog uses /poster/test/
- Security improvements
- Prepared statements with MySQL and PHP
- Search improvements to make the search work like Google's search engine
- TinyMCE can be customised
- The whole of BalfBlog has been developed to be widget-based/modular. Choose to use some of the built-in widgets including the BalfBlog sidebar widget and the categories widget and style them as you like. But of course you don't even have to bother with them, since that's what it's all about.
Whilst I was working on a university project, I started to add some extra functionalities to change the image in a canvas. A lot of this reminded me of my BBCL (Balfour's Business Class Library), which you will probably know was a collection of business made functions written in VB.NET a long time ago (started in 2008). It reminded me specifically of the Painter Pro extensions of this .NET library that I wrote that also contained functions similar to this.
Because of this, I've decided to make these available as a single package JavaScript file. You will soon be able to download this from my website. I plan to bring it all to JavaScript, including unique features such as the I Want It There tool.
I am proud to say that BalfBlog 2.0, the biggest change since the original release of the open designed blog, is now finished. The following list explains every major change applied to BalfBlog 2.0:
- TinyMCE 4.0, the latest, much flatter looking version of TinyMCE.
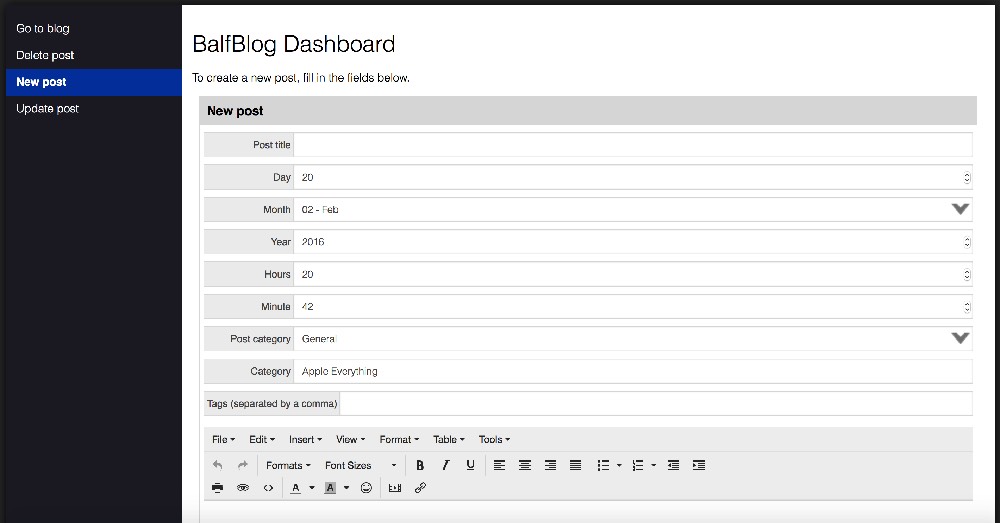
- Removes the requirements for a custom blog. Now the backend dashboard of the BalfBlog is entirely unique. There is a screenshot at the end of this post about this. In version 1, the blog backend was powered by your own website. Unfortunately this meant that users needed a lot of knowledge to install BalfBlog. Now BalfBlog requires just 4 user inputs to get it done. I will be uploading a sample blog you can mess about with soon.
- Create user from the interface, finally. A button on the interface of the backend allows you to easily add a user.
- Completely object oriented
- No search box built in, you will need to provide your own. BalfBlog does provide support for a search query being applied to the posts, all you need to do is add the ?qry query string to the end of the URL where the GeneratePosts() call is made.
- Now there are only 13 files required to work with BalfBlog, and no longer is there an admin section.
- Updating is much easier through the fact that only a few files need updated
- Security has been improved since now, provided you are using Apache or Nginx on your server, you can use the .htaccess directives in the directory to protect against direct use. This is provided by default.

My collection of projects for the web designed for my own website and designed to be easy to use elsewhere too, is currently known as my Web Neutral project. It will continue to use this name but with the prefix Balf in front of it.
My Web Neutral project currently consists of:
- JBlogs (my blogging system)
- JBBar (my jQuery dropdown menu plugin)
- JBSlider (my jQuery slideshow plugin)
- JBPopup (my jQuery popup plugin)
- JBRibbon (my jQuery ribbon tab plugin)
Currently all of these start with my initials: JB. All of these will be renamed to drop this prefix in favour of my nickname from school; Balf. So: JBlogs becomes BalfBlog, JBBar becomes BalfBar, JBSlider becomes BalfSlider, JBPopup becomes BalfPopup, JBRibbon becomes BalfRibbon.
I will begin changing these soon, since many of them will affect several places on my own website even.
I am also adding this post under a new category on my blog called Web Neutral Project where you can find information about these web projects.
In this post I am going to talk very quickly about what is new to JBBar and what it offers. Bear in mind JBBar was designed with my own requirements at the forefront which include a dark mode, floating 'orb' icon, a search box and the ability to flip between fixed mode and non-fixed mode (and of course to be responsive, essential of any menu these days).
JBBar has at the very core the intention of being a lightweight, easy to use menu that is open for future development and expansion. The aim of the menu is to create a flexible menu that takes little or no real room on the host server and takes no time to download to the client's computer.
Although in appearance this menu is identical to the menu used before (jQuery SmartMenus), it is an entirely new menu. The menu I had before appeared the same way due to make a lot of modifications to the design, most of which inspired JBBar. These core design concepts paved the way to the creation of this menu - too much modification of another menu is counter productive when an update comes out that fixes vulnerabilities or core flaws.
One of the key things missing from the other menu used was the search box. JBBar does not include a search box but provides a wrapper so that you may choose your own search box.
The next core concept that I have kept is my floating orb idea. I have integrated this much more deeply into the menu which should help improve compatibility with older browsers as well.
I also mentioned dark mode. This was a key feature I wanted in JBBar. Now it is deeply integrated as a core feature.
There are plans to bring div dropdowns as well as the possibility of a right-hand side menu and I am considering options such as instead of using the dropdown menu in mobile using a slide out menu (there will be a quick option to toggle between left hand slide out menu and top drop down).
As you may already know, I have been working on a new project which is known (currently, maybe not forever) as JBBar. JBBar is a lightweight menu for websites that you will find across my website (look up at the top of the page). It is designed to be flexible in that it will work on a mobile device as well as on a desktop device. A lot of time went into this menu before I officially released it to my own personal website as a non-development stage menu.
A lot of time was spent getting round a major flaw in devices of today. I talk specifically about interaction. It is of course somewhat obvious that touch devices work differently to those which include pointer devices, and currently JavaScript is not quite ready enough to detect these differences. The resolution is somewhat annoyingly fiddled together.
The issue arises because touch devices register a hover event as an event despite tablets not really featuring hover. Thankfully, they also register click events. Of course, on a desktop browser, you want to hover over items to show them when in the full-sized menu but when it scales down you really want to have to click on items (if you are on a desktop browser, take a look and see what I mean by scaling the page).
Here's the issue: click and touch register at the same time (sometimes even twice each) on touch devices. To fix this, there is a very slight delay then a variable is set to say the event has been fired and not to fire again. This then causes problems on desktop (a viable 'hack' would not be to use user agent sniffing - it's ugly). The issue resolves itself however, I do not need to register hover events on screen sizes that use the mobile menu (900 pixels or less) and only want to see click events.
There you go. Done.
If you interested in a free, open source, very lightweight menu for your own projects or websites, feel free to read more about it from here.


