I'd like to remind everyone that tomorrow (July 29th 2016) is the final day you will be able to upgrade for absolutely nothing (yes for free!) to Windows 10. This is the last chance you will have to update to the latest version of Windows at absolutely no cost, no quibbles and it's not a trial version.
I certainly believe that Windows 10 is the best Windows to date, and believe that everyone should upgrade and give it a try since it's free and going back the way is easy enough. I also believe that not trying it is a big mistake and that not installing it at all would be silly!
So give it a try!
Java is a great programming language and platform to work in but in it's best moods it is, at best, a pain.
Today I fixed a huge issue that I thought was just with Java, but discovered it was so much more than just Java's fault. An application I use on my Mac called Flexiglass was causing problems.
When I open a menu item within a Java application (such as the basic GUI builder in my ZPE editor) I get the following error: 'component must be showing on the screen to determine its location'.
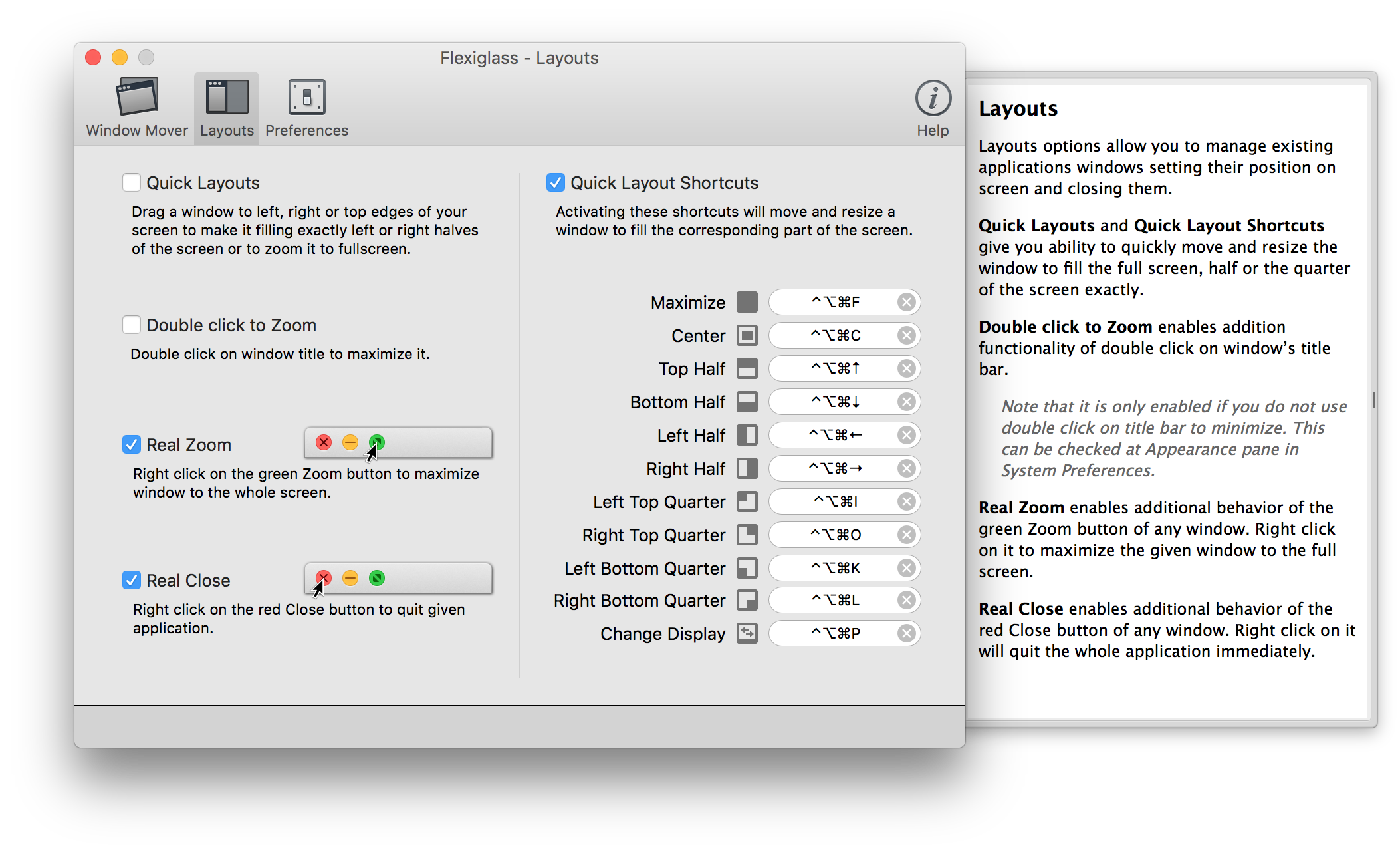
This comes from Flexiglass, since Flexiglass changes a few system properties and therefore interferes with Java's menu system in some way or another. Anyway, the fix is to turn off the two checkboxes as pictured below:

The simple fix is to switch off two checkboxes
Whilst I officially released version 1.4.3 last week, I have been updating it with new features and updating the download file as I do this. Since finding a small flaw, I have been working on fixing it leisurely since finding and solving the problem was not too difficult. I've not been updating the version number of these versions since I've released version 1.4.3 as a beta version so far. Nonetheless, version 1.4.3 is not finished.
Anyway, the improvement I have added today is the long-awaited break() command. This function is void, meaning no return value, but it will quickly break you out of a loop you've entered - much faster than the return statement. So go on, give it a try; it's pretty good!
1.4.3 also removed the XOR statement from the logic parser. I want to remind you that there is now an xor function to do the same thing.
1.4.3 is by far the cleanest version to date, and it tidies up a lot of the mess left from version 1.4.1 and 1.3.7, which were the hacked-together versions.
Also, you are probably wondering about the name of this post since it talks about Isla de Muerta. Isla de Muerta is the name of the fictional island in the Pirates of the Caribbean films where the Black Pearl (aka the Wicked Wench) is anchored and is the name of version ZPE 1.4.3. The name was chosen because I'm a massive fan of films and Johnny Depp, mainly because I've been watching them all recently. I plan to name the following versions after things related to these films rather than after lochs of Scotland for now (I did name versions of my Data Project application after Scottish lochs for some time, too, but since I dropped support for it, I decided to continue the naming over to ZPE when it began).
Whilst I do use technology on a regular basis and find using my Mac straightforward most of the time, there are things that Apple is doing that make macOS as it will soon be overly complicated.
I talk of things like deeper cloud integration and, in particular, security measures. As a result of Apple's move to making macOS a secure platform in a similar way to the closed iOS operating system they develop for mobile devices, macOS will be a very tight and secure system, making developers' lives much harder and making it much harder to tweak your system. Closing the operating system more and more, Apple has chosen to make it now so that you cannot download apps from the internet and run them unless they have been signed. This is very bad for me since I use things like NoSleep to keep my MacBook awake when I shut the lid amongst others. Apple's closing of the operating system is reminiscent of when they closed the hardware on all their machines - taking out the ability to remove your RAM and replace it with new stuff and making it more expensive to replace the SSD, a move that nearly put me off Apple altogether.
As well as this, the deeper cloud integration that Apple has been implementing recently has become overly complicated. Keychain is one of my favourite tools of iCloud, but it's also devilishly annoying when it comes to a system reformat. iCloud Keychain can also be an absolute pain when it comes to changing one's password. All of this makes me wonder why I bother with Keychain, oh yeah, my passwords are all stored on it.
Tell me what you think then, do you find that Apple's attempts to become more closed than ever is a good thing?
Version 1.4.2HA is the current alpha version of the next ZPE and it's the biggest change to ZPE in the history of ZPE, a lot of code written in version 1.3.x has been replaced with much more efficient code, particularly with the evaluation of conditions and maths.
Real Math Mode was added in version 1.3.5.60 but it was always up for evaluation. The compiler side of it was written in a way that allowed the compiler to 'peek' at several symbols ahead of the current symbol in the traversal. Brackets were considered mathematical, so if a mathematical symbol wasn't found, ZPE would assume since seeing brackets that it was a mathematical expression. That meant that logical expressions were never considered on this expression.
Now in ZPE 1.4.3 (which I will hopefully release soon) mathematical and logical expressions are compiled to the singular "EXPRESSION" token and then, at runtime are evaluated to a mathematical expression or a logical expression based on the first token found.
E.g.
+
55 33
Would make the interpreter realise this is mathematical, not logical. With the following it would also realise that this is logical:
&&
true false
And this is because it sees an AND token (&&).
What about brackets though? Well, the interpreter will skip through brackets going right down to the base and do exactly the same with that. Easy.
This makes the compiler also more efficient and certainly more reliable.
I have just recently finished the compiler side and the interpreter side was easy enough to modify for the new system.
Much of what made ZPE the way it was back in the day has been replaced with a fresh system that does less work, has lead to much fewer traversals and makes far more sense. Logic is evaluated in the exact same way as mathematical expressions. By doing this, the system follows the orders of precedence where AND will always be evaluated before OR.
As a result of the change, the factorial problem as I know it as currently, has been fixed, so $z = (factorial($n + $r - 1)) / (factorial($r) * factorial($n - 1)) now works without the 0 + at the beginning of the first brackets.
This update also eliminated the need for the compiler to peek at the next bunch of symbols until it found a terminator or a mathematical or logical symbol.
Update 1.4.3 has since been released and trialled. I'd like to thank Merlin for pointing out a few bugs within the new LAMP interpreter.
Version 1.4.3 changes what was described above and assess the expressions in the compiler to mathematical or logical, thus removing this from the interpreter. The system still works the same.
Version 1.4.3 drops support for XOR in a statement since it was far too complicated to parse correctly, but it does re-add the xor command. A lot of what was done in the interpreter has been shifted to the compiler, allowing the compiler to compile more efficient programs and to reduce execution time on the interpreter side of things, which as a result means that while loops and for loops will interpret faster.
I'm hoping to make several more compiler-based improvements that will make small yet noticeable differences for the interpreter.
I genuinely believe that version 1.4.3 is the first version where the core is actually finished in both the interpreter and compiler.
Blizzard's Warcraft III may be over 14 years old, but I still consider this to be the best game of all-time and I still put a lot of time into developing for it.
Many years ago, in the high time of Warcraft III's lifetime, a scenario (or a mod as some may know it) was released called Spellcraft. For years, new versions have been scarce and it's not possible to edit the map file with the World Editor since the original owners locked it.
As a result of all of the lack of openness, modular design and modern features, I am bringing a new scenario known as Heroes of Dalaran. This scenario is in many ways similar to Spellcraft in that uses the same system to generate the spells. I have a working prototype of this map and it currently features Gladiator Mode from Spellcraft and a new Research Mode (users can investigate spell combinations here) and Strife Mode is well underway.
The core focus of Heroes of Dalaran is the modularity of the triggers - something that many maps out there do not consider. I am also trying to make it open to development, and while I know Warcraft III has fewer users than ever since Starcraft II's success took many of us away, I do believe that it could be a fantastic scenario that everyone can enjoy.
There is a page dedicated to this now on my website here.
I'm happy to announce after the latest feedback on ZPE, that you can now use the C style increment on a for loop:
for($i = 0; $i < 10; $i++)
print($i)
end for
Of course, since ZPE has been designed for ease of use, users can still use the original style of incrementing or decrementing in for loops:
for($i = 0, $i < 10, 1)
print($i)
end for
I spend a lot more of my time developing the front end than the back end of my website since the back end is pretty damn flawless as it is. I say this because I was originally more of a back end web developer - and I probably say this to many peoples' suprise but it's actually true that I still am. I prefer working on the front end sure, but the back end is really where I am more talented.
Effectively combining the front and back end is about ensuring that the back end stuff works with the front end stuff, but your front end needs may be quite high. For instance, iterating 1000 records on your local database is not going to be too demanding, but getting them from an external website and then generating the HTML for these then adds quite a bit more work. What if you are collecting the latest from your Twitter account (like I do) and placing it on the website and applying regexps all over the content? This is quite demanding. So I spent a lot of time reviewing literature on this exact problem and it seems it actually is a problem, albeit easy to fix.
Our PHP function may return us a HTML result when we get our Tweets back from Twitter's API, and we know that the Twitter feed is only going to update when we update it, so why don't we just throw the HTML result into a text or HTML file? This solution then means that we have to manually update (delete the file) the website when we update Twitter. Not ideal.
The solution, check the modification date of our cached file. If it is more than 24 hours old, delete it. The PHP function will no longer see the file and instead of getting a cached version it will refresh it with a new request to Twitter. Still not perfect though since we've got to delete the file.
The final solution, the PHP file checks if the file exists, if it does checks the modification date and if it's over 24 hours old it gets the latest data from Twitter and updates the file with that data and returns it.
There you have the description of a very simple PHP caching system.
In the last few days I've been focusing a lot of my time on software development rather than my usual web development. As a result ZPE has received more of my time than my website. This changed again today when I decided to work on it again.
Today I brought back the Facebook commenting system to my website, replacing my long lasted Disqus comment system. As a result of this, I am also including this in BalfBlog 2.1 instead of Disqus. The main benefit is now users no longer have to enter an individual post to comment on it (for the main blog mode, not introduction mode).
The DISQUS_SHORTNAME and the related settings are no longer required since Facebook does not need users to login.
On my website side of things again, I have been focused on ensuring the OpenGraph content is up to date on my website. You should see that it is now pretty concise and works effectively every time and as a result sharing looks much better with Facebook.
Today I graduated! This is the happiest day of my life and I'm so very proud of what I have achieved to this day!
Back in 1997, when I was aged 6, I got my first computer. I quickly learned the ins and outs of it and was very into writing my own stuff and really enjoyed writing stories. As I was using my computer more and more I took an interest in how it works. By age 9, I was very interested in computer hardware and how they worked.
In my first year at high school, I realised that I was really good at working with computers and people were coming to me for computer help more and more (including my teachers). It was then that I decided I want to do something related to computers. I always knew I wanted to go to university so I put two and two together and in 2009 I applied to several universities to study computer science with Heriot-Watt being my top choice. I was accepted and my course began in 2012.
My time at Heriot-Watt university has had its ups and downs and I've needed support from time to time. At Heriot-Watt support is always there for those who ask. I had a friendly bunch of lecturers who were always on your side and there to help.
I'd like to thank everyone who has helped me at Heriot-Watt but I'd like to specifically thank a few people including Lorriane Vallance, Dr Tessa Berg, Dr Helen Hastie, Professor Rob Pooley, Professor Andrew Ireland, Dr Fiona McNeill, Dr Jenny Coady, Dr Santiago Chumbe and Professor Greg Michaelson. I'd also like to thank Professor Judy Robertson and Dr Sandy Louchart for their support in my first to third years, who have since moved to other universities.
I'd also like to thank my friends and classmates, particularly Jonathan, Merlin, Mark and Sharang who stuck with me through thick and thin in the last year, as without them I would not be celebrating this day.


