To me personally, there is no greater sense of achievement than what I have now achieved! I've finally finished my four long but fun years at Heriot-Watt University and have recently learned that I have achieved a First Class Honours degree.
I cannot tell you in words how proud I am to have achieved this!
I also posted this to Twitter:

I'd like to also congratulate all my friends and thank them for supporting me through this time! I really couldn't have done this without all the support from them.
On the subject of support, I also must thank my lecturers for their support as well, since there is absolutely no way I could have done this without them.
Windows 10 was an amazing operating system for a few days when I first installed it on to my gaming PC. My gaming PC, The Zebra X2, is a beast of a machine which can run most games that I play like Starcraft II and GTA V in the highest available settings (Core i7 4770K, 256GB SSD, 8GB DDR3 RAM and an AMD 7950) but latterly it struggled with simple things like starting up.
After I installed Windows 10 the machine ran fine. However, one day when I was playing a favourite game of mine, Command and Conquer 3, I noticed a slight drop in framerate from playing it the time before. I didn't think too much of it at the time but gradually I noticed that each time I played this game it was getting worse. At the very end before I ridded myself of Windows 10 it was running so slow that when I used the graphics intensive Ion Cannon superweapon the game would just freeze and the animation for the superweapon would not be shown. The game would resume after the Ion Cannon blast was finished. So what the heck was going on?
My initial thoughts were that the hard disk drives that I stored my games on were starting to fail. I tested them all with SMART tools and none of them showed any signs of failure. I then assumed that it was my SSD so decided to install an old SATA III HDD into the system and installed Windows 7 on to it. It ran fine. I upgraded it to Windows 10 and again, it ran fine. So I assumed it was the SSD. I left the SSD in the system just disconnected.
After time, the same weird thing happened to my system - it began slowing and the graphics were getting messed up in games. So now I assumed it was the graphics card or the PCI controller that had failed on me. I took the GPU out of the system and used the dedicated graphics built in to the CPU. The system ran just the same so I now knew it wasn't the graphics card that had failed, but wasn't sure if it was a motherboard fault such as the PCI controller or the memory controller.
I decided to reinstall the SSD and flash my BIOS. Clearing the BIOS meant that I could set it back to the factory defaults and test it with them (I had tried this several times before but to no avail). Nothing changed.
My next choice was to clear the SSD and install Windows 7 on it. After reinstalling I panicked slightly as it wasn't working well at all with the Desktop Window Manager crashing on startup. After installing Service Pack 1 everything seemed to work perfectly. I would like to say that Windows 7 was the solution but I can't be sure.
I would probably put the problem down to several things: Windows 10 was clogging up the system (don't know why), the original BIOS was not designed for Windows 10 and would have required an update (I have since updated again and may try it again in the future with Windows 10) and that Windows just needed that little reformat that us Windows users need to do on a regular basis.
My fix appeared to have come from the reinstall of Windows 7 and the BIOS reset. I will keep everyone up to date with my progress with Windows 10 again in the future.
The Windows 10 upgrade tool can be a pain!
Due to the upgrade tool in Windows 7, I have been upgraded to Windows 10. This time the system appears to be running well - that is at least in comparison to how it was before. I will keep you posted when it begins to slow down again (if it does).
In the past, I have been told that my code samples are really good, but they lack one or two things. The most crucial one of those is the ability to copy the formatting. Unfortunately, this is not possible at the moment due to the fact they are written as a ordered list element. This means that each line of code is put in a new li element. When one comes to attempt to copy from the element, the formatting (e.g. the indentation, which is completely controlled by a CSS margin property) will not be retained.
After some perseverance, I have begun the transformation of my samples. Currently in the ol element, they will now be nested within the pre element. What this also means is that it will be much easier for me to update them using my content management system. As of this second, the CSS tutorial has been partially updated, and my articles, reviews, blogs and the software section completely use this new system.
The main theory behind doing this is to make my website more accessible and easier to use, whilst not making any real visual changes. At the current time, you may see that some of the older samples no longer appear properly. This is a known issue and will be fixed when they switch to the new style.
Please bare with me whilst I make this change, since it will take some time for me to fully implement across my tutorials.
pre-based samples. It's taking a long time to do but I will be done with the PHP tutorial by the end of the day.pre-based code samples so all code from these samples is now fully copyable. JavaScript must be enabled for the pre elements to display properly, but it will work without JavaScript anyway. Today I am releasing the latest version of BalfBlog and using it on my website to power my articles!
The latest version of BalfBlog had the core focus of being able to manage a system like my articles system. Well now, after 3 years of development BlackCat is being replaced by a much younger (started in January 2016) content management system.
BalfBlog is far from perfect for this and a lot of work is still needed. I say this because, at present you need a dashboard for each BalfBlog system. Also, whilst the project was only recently renamed BalfBlog, it was never to be the full time name. So please help me come up with a better name for BalfBlog that reflects this new feature.
The new system brings a lot of front end features too, such as being able to use the BalfBlog search which will search for words you enter only in that blog/section. You can do this using the search box at the top of the section, this allows you to search based on the category, keyword, title, tags or anything else you may want to search for. This gives a lot more specificity over what you are searching for compared with Google's search provided on my website.
On top of this, updates are easier to apply to these sections of my website than before and I can manage content using a more useful content management system.
So all in all, it's been a great move.
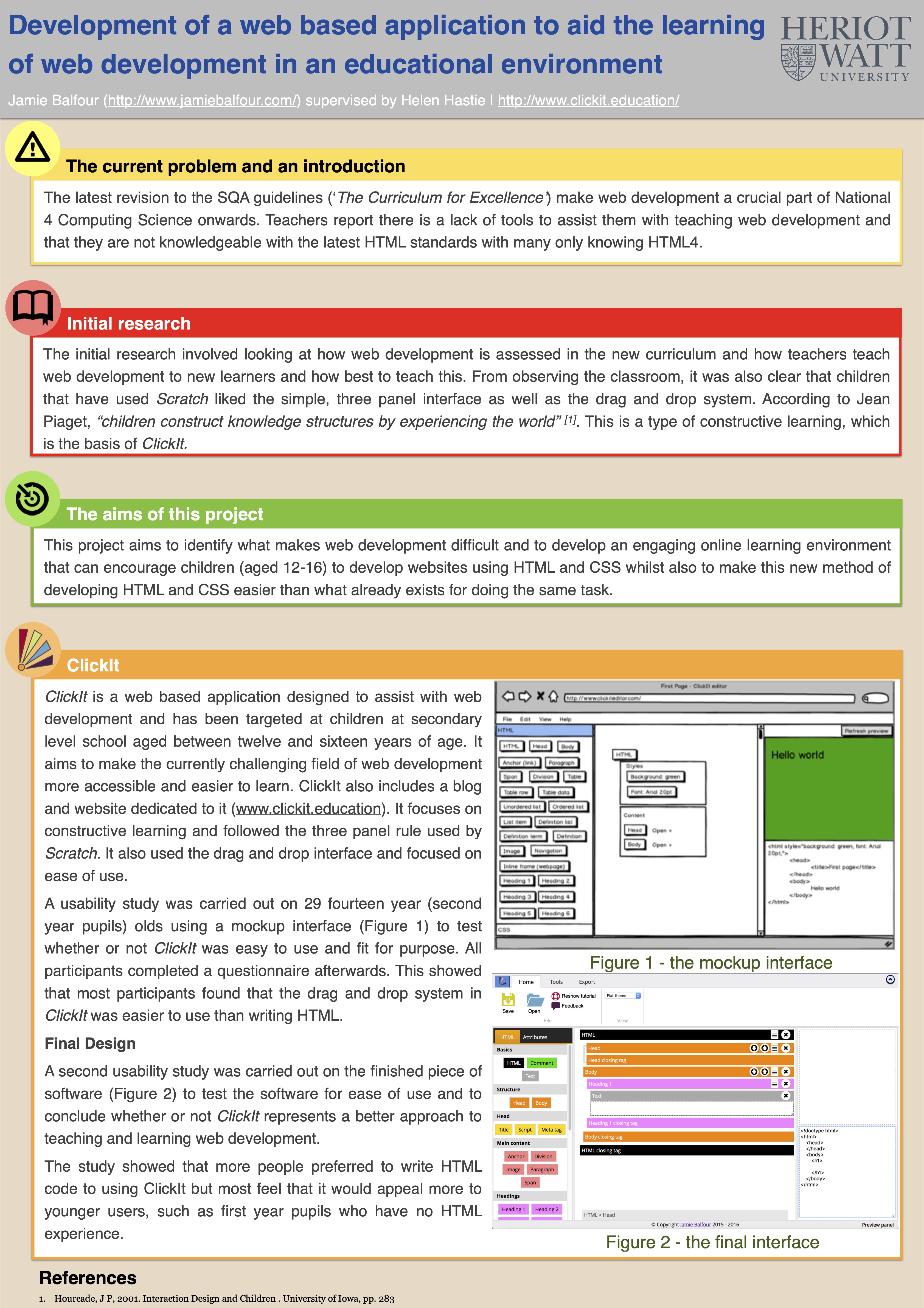
My poster is finished. This means I have done all of the work other than presenting my poster and I have finished all of my uni work. :-)
I now feel epic and that I can finally relax! Thank you to everyone who has supported me throughout my time at university.

The latest update to BalfBlog brings quite a lot of useful features that make it easier for you to manage your pages. As well as this I have given you the option to customise the comments block. This allows you to change the text that would normally have been in the post in the section at the bottom when the user is not viewing an individual post.
If you download the update, you will also need to add an extra field to the posts table in the database since this new feature, although experimental at the moment, is now included in all versions of BalfBlog henceforth.
The last update brought a few changes that were preplanned features that would make this transition easier, I hope you enjoy the latest updates too. Remember, get in touch to download.
PS, I did mention a public demonstration of BalfBlog in the next few days where I will release the first public version. Any thoughts or feedback before then are greatly appreciated!
The next feature to come to BalfBlog is a page manager for the CMS. This will allow you to manage blog posts as if they were individual pages. For instance, I currently maintain my website through BlackCat 1.1 (my own CMS) for the articles and reviews section. I will soon be changing this over to my new BalfBlog CMS in an attempt to unify the blogs and page managers on my website. All of this is possible because of mod_rewrite and BalfBlog combined.
The future of physical connectivity in computer systems looks very limited. One day in the future I can foresee all devices connecting with a connection not too dissimilar to USB Type C. The reversible USB connector that was released a year back with the new MacBook was received with both positive and negative responses. For me, it was an incredibly positive product since it does a lot of things in one.
Apple just didn't get it right by releasing it with just the one connector. At the moment, adapters are still not everyone's cup of tea. In fact, for most people, adapters never will be a good solution.
Anyway, the main point of this post is not talking about the MacBook, it's talking about something that I feel strongly about, physical connectivity.
One connector for all...
I don't really like this one connector for all since I've always liked the idea of different connectors for everything.
You know, I remember when I made the switch to FireWire over USB about 7 years ago, I thought that buying all my drives with FireWire would be great since it's going to be the future of data connectivity. I know I was late in coming in, but I didn't expect it to be removed from all of my devices within a few years! I mean take my Macs for instance, my Retina MacBook Pro does have a Thunderbolt to FireWire adapter available, but this isn't ideal and it's expensive. My Mac Mini does have a FireWire 800 connector on it but the new models also require the adapter since they no longer feature FireWire on them. My PC is just as annoying however, since it doesn't even have a FireWire header on it. My previous PC (the Zebra, built in 2011) featured a Gigabyte GA-Z68X-UD3 motherboard which had 3 FireWire connectors (including headers) and then all of a sudden, an upgrade 2 years later to a Gigabyte GA-Z87-UD3H motherboard and a Haswell architecture, and I've suddenly got no FireWire connectors.
Actually, one of the most annoying things is all of my PCI cards (not PCI-Express) which I've been using since about 1998 when I got my first PC, including a really old, but still useful, video capture card (circa 2000), no longer work on my system since there are no free PCI slots in my system (I have a serial port card and a TV tuner in them).
A single connector for all also bring about the concern of overloading buses or whether or not everything is polled (as USB is). Speed can become an issue when one connector is used for everything.
However, one connector for all is a good thing too, since every device you use will use that connector and it's easy to remember what you need to use the device (i.e. a USB-C cable). But many companies, such as Apple, are difficult and try too hard with their own connectors and make the one for all difficult. Look at the Lightning connector for example, every other smartphone uses Micro USB 2.0 or Micro USB 3.0 meaning you can share your charger with any other smartphone user; that is everyone except iPhone users. It never works. One for all is too difficult.
Complications also arise when you are working with very specific applications. I for one still use the 1980s RS232 standard for many things such as electronic circuit boards for experiments (although I'm looking into using a RPi for this in the future) and for control commands for my projector. With a connector like USB-C, this becomes more complicated since RS232 was a highly simple connector, it becomes harder to emulate old standards.
Another even more annoying thing is having to buy an adapter to make it work with your older devices such as serial port devices. These devices may be hard to come by, but the bigger issue is if we end up needing all these adapters we've got to pay for them, and more specific adapters will probably be fairly expensive.
Here is a comparison table showing how Thunderbolt has changed over the years:
| Version | Maximum Speed | Maximum Power Output | Connector Type |
|---|---|---|---|
| Thunderbolt | 10Gbps | 10W | Mini Displayport |
| Thunderbolt 2 | 20Gbps | 10W | Mini Displayport |
| Thunderbolt 3 | 40Gbps | 100W | USB-C |
Notice any similarities between Thunderbolt 3 and USB-C that was announced on the new MacBook? That's because they will likely merge.
The conclusion
Here's my solution: make the one connector for all a reality, just keep the old connectors alongside this new connector, thus giving people, like me, the option to use older connectors without needing to buy the adapter. This keeps costs down, but also leaves users of older devices able to continue to use them. Don't cut out USB Type A and replace all mice and keyboards with USB-C connectors.
We cannot live in a world where we need to keep all of these dongles for everything, it's simply ineffective and expensive, especially when one breaks down. I believe because we have come from a world of loads of different connectors into a world wanting a single connector for all that we will be faced with many problems. This is particularly the case with industries such as the music industry, where devices of today really lack in the connectivity side of things. I mean the world got rid of the Gameport (or MIDI port) without any major problems, but for those who had purchased MIDI devices that used the Gameport-style connector as the input, they had to go out and buy adapters or get new devices. The change can come on too rapidly, especially for some. The slow but very painful disappearance of FireWire in the last few years has made it's mark, even for me since I can no longer connect my FireWire drives to my PC (I can with my Mac mini thankfully). And now companies are phasing out audio jacks and in particular the multi audio jack system, and all in favour of USB or single audio jack solutions.
Live posts/live blogs are a thing now and while BalfBlog has had them since late 2014, they are really not well enough implemented to be used. A friend on mine suggested a new way to bring these to BalfBlog and in the near future, they will come to BalfBlog. For now, checking the box to make a post live does nothing anymore.
Hidden posts on the other hand are getting more emphasis. Now hidden posts can be changed from the dashboard (before now I only had these in for my own use). Posts can be hidden when you don't want to publish at the very second you leave the page, and then they can be revealed again by just changing a box.
These new features aren't exactly amazing, but they are pretty damn important.
Whilst it was never my intention to move back to the way JBlogs was and use a local copy of TinyMCE, unfortunately the way that TinyMCE works means that you cannot add plugins to a version in a CDN. As a result, a local copy has been created and you can choose to use this version or the lightweight version which uses the CDN. The local version is superior in all ways apart from for speed and space.
With the local version there is an increase of about 400KB. I will not be including this by default but I will keep a configuration that is setup for this available too. I found that this is the best way to allow users to insert images since plugins like JustBoil.me allows users to quickly insert images.



